Leverage Browser Caching per htaccess
Was bedeutet fehlendes oder eingeschränktes Cachen der Website? Wenn eine URL in den Browser eingegeben werden, dann müssen je nach Website unterschiedliche Dateien geladen werden, u.a. CSS für das Layout oder JavaScript für verschiedene Funktionen die ausgeführt werden sollen. Diese heruntergeladenen Daten werden bei jedem Webseitenaufruf erneut in den Browser “heruntergeladen”, wenn diese nicht im Browsercache vorhanden sind und dort ausgeführt.
Je nach Größe der Dateien kann dies den Seitenaufbau deutlich verzögern. Bei einer schnellen DSL Leitung fällt diese Verzögerung nicht unbedingt auf, was auf einem Smartphone und dem mobile Internet schon ganz anders aussehen kann.

Make the web faster
Warum also eine Ressource die bereits heruntergeladen wurden nicht einfach nutzen. Vorteilhaft ist, dass der Datenverkehr und damit die Zeit des Seitenaufbau deutlich reduziert wird. Nachteilig ist, bei fehlendem Hinweis auf den Ablauf einer Ressource, dass die im Cache vorhandenen Daten bereits veraltet sein können. Daher ist es neben der Verwendung des Cache auch das setzen eines Ablauf der Daten oder des Cache wichtig.
Browser-Caching aktivieren
Für die Verwendung des Browser Caching muss das Modul mod_expire oder mod_headers aktiviert sein.
Inspiriert von HTML5 Boilerplate empfiehlt sich folgender Code in der .htaccess Datei einzufügen, welche in dem entsprechenden Verzeichnis der Domain unter welcher die Website läuft zu packen (Abbildung 2). Wichtig ist anzumerken, dass der Webserver oder Shared Webspace die .htaccess Verwendung unterstützen muss. Dies sollte aber bei jedem guten Hoster der Fall sein.
# Browser Caching # Deflate Compression by FileType AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-shockwave-flash # Deflate Compression by MimeType ExpiresActive on ExpiresDefault "access plus 7 days" SetOutputFilter DEFLATE # turns cache on for 7 days ExpiresActive On ExpiresByType text/css "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType text/html "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType image/x-icon "access plus 7 days" Header set Cache-Control "max-age=2592000, public" Header set Cache-Control "max-age=604800, public" Header set Cache-Control "max-age=216000, private"
Alternativ kann die Angabe anstatt “access plus 1 month” auch auf “access plus 2592000 seconds” lauten.
Mittels wird überprüft ob das Modul mod_expire vorhanden ist und erst dann greifen die nachfolgenden expire Angaben. Dabei haben sich die obigen Angaben bewährt und werden auch von HTML5 Boilerplate empfohlen.
Die Angabe ExpiresByType text/css gibt hierbei den Datentyp an. Die darauf folgende Angabe “access plus 1 year” gibt den Verfallszeitpunkt an.
Die Modifikation des Browser Caching über .htaccess empfiehlt sich nur, wenn man keinen Vollzugriff, also z.B. keinen vServer, hat. Diese Datei wird bei jedem URL Aufruf abgearbeitet und erzeugt damit eine Verzögerung die allerdings im nicht messbaren Millisekundenbereich liegt. Andernfalls erfolgt die Konfiguration des Caching über die Konfigurationsdatei des Server.
Browser-Caching per mod_headers
Ist das Modul mod_expire nicht aktiviert und nur mod_headers kann man alternativ mittels folgenden Code das Browser Caching aktivieren:
Mittels wird wie oben bereits bei mod_expire erwähnt überprüft ob das Modul aktiviert ist und auch genutzt werden kann. Erst dann werden die nachfolgenden Regeln aktiv.

Funktion Browser-Caching testen
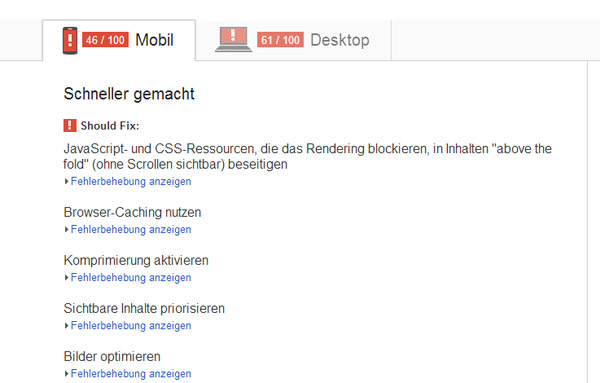
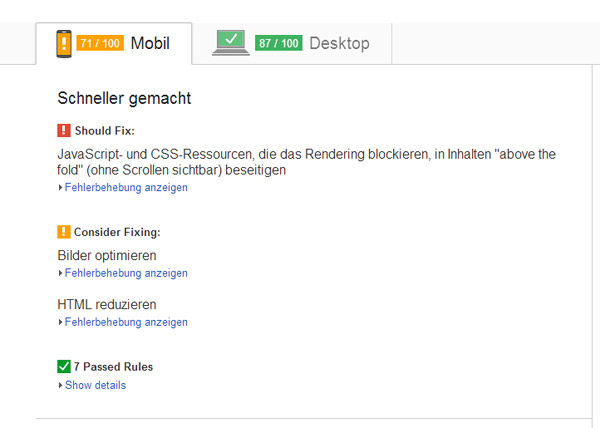
Im Internet gibt es zahlreiche Browsertools die auf funktionierendes Browser-Caching testen. Nachfolgend einige der wichtigsten Tools:
- Google PageSpeed Insights
- Pingdom Tools
- Webpagetest
- Seitenreport (kein Browser-Caching Test)